就像在芭蕾舞蹈设计中一样,主要思想是在从一种状态转换为另一种状态的过程中,引导用户注意一个流动的方向上。舞蹈编排有两种类型——平等交互和从属交互。
3/1 平等交互
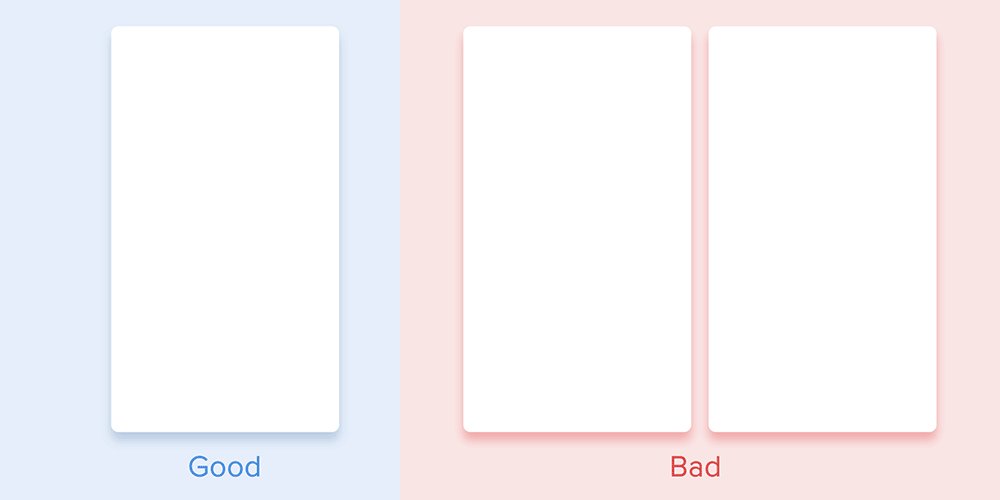
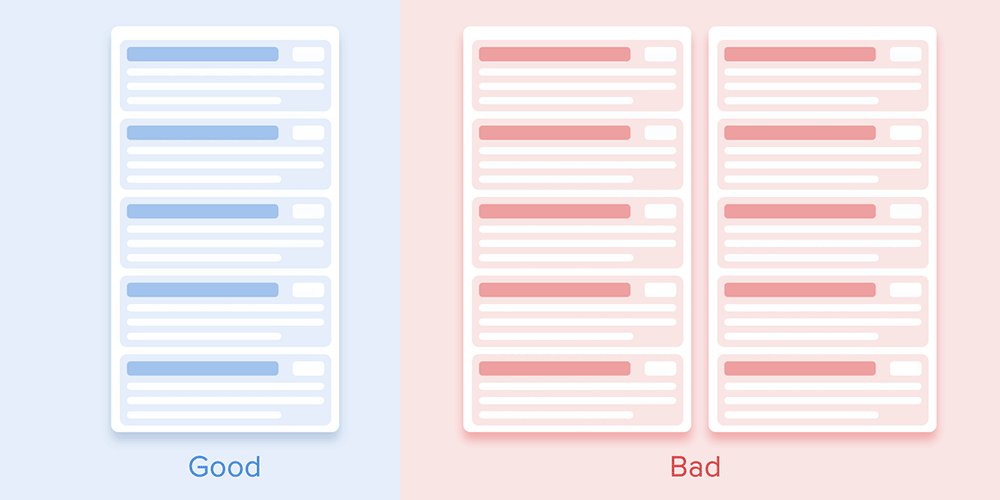
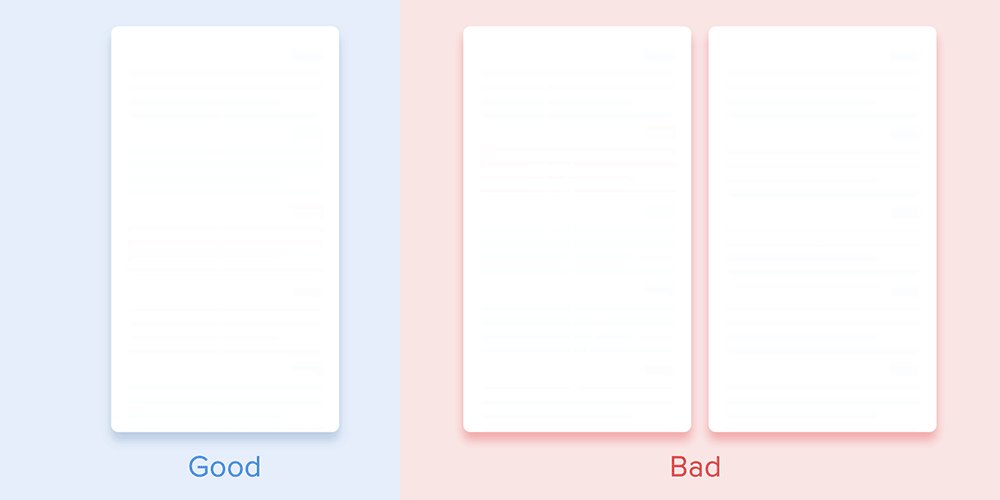
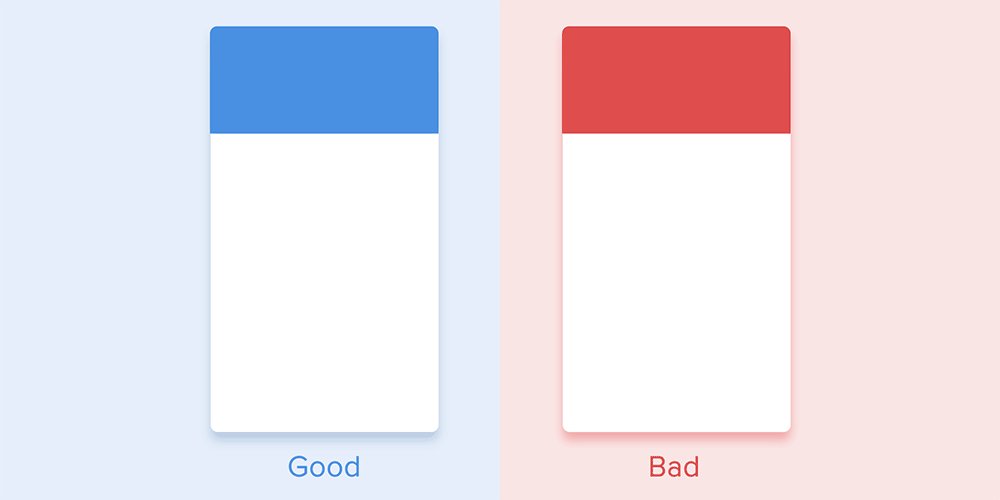
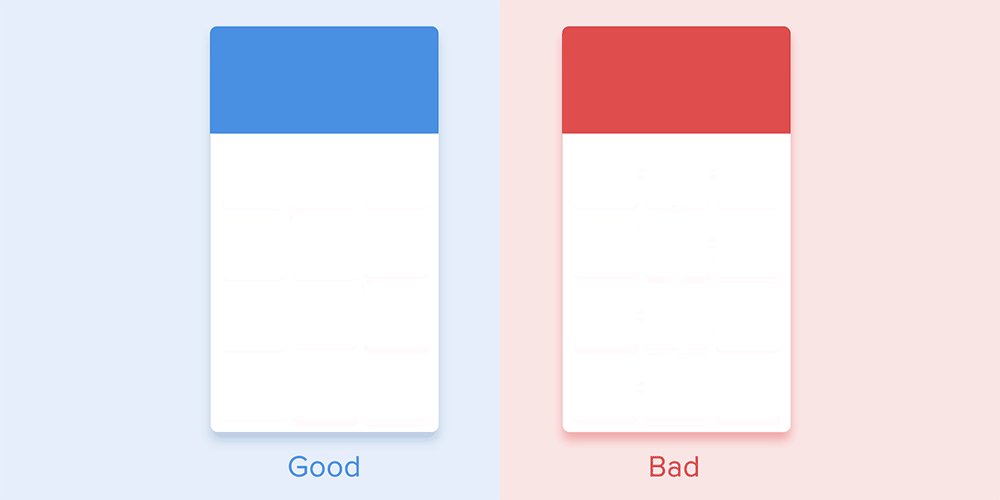
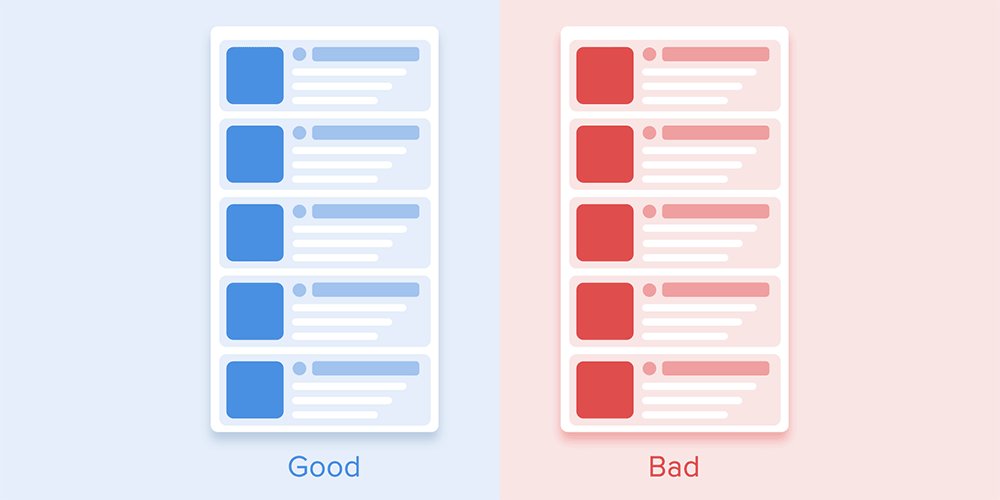
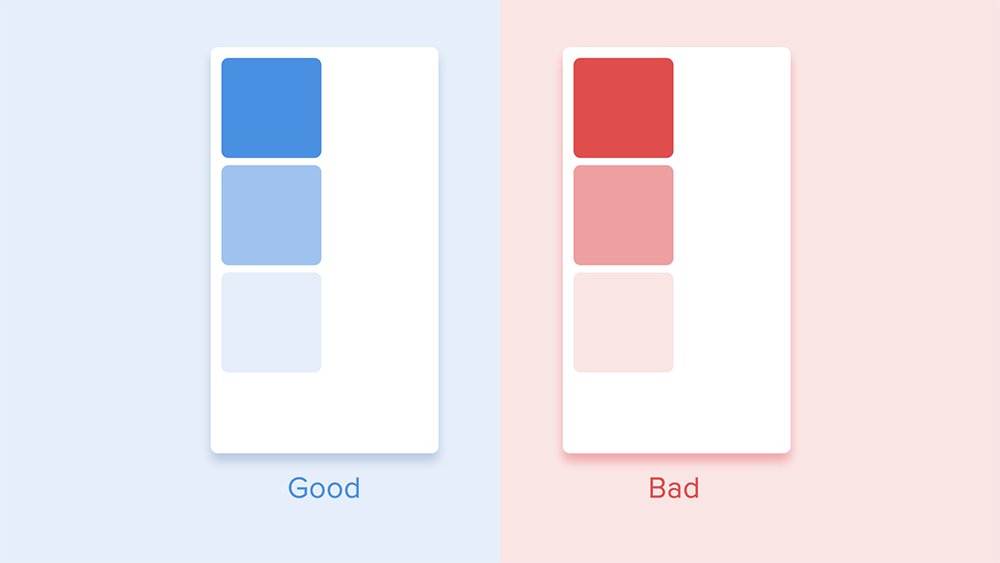
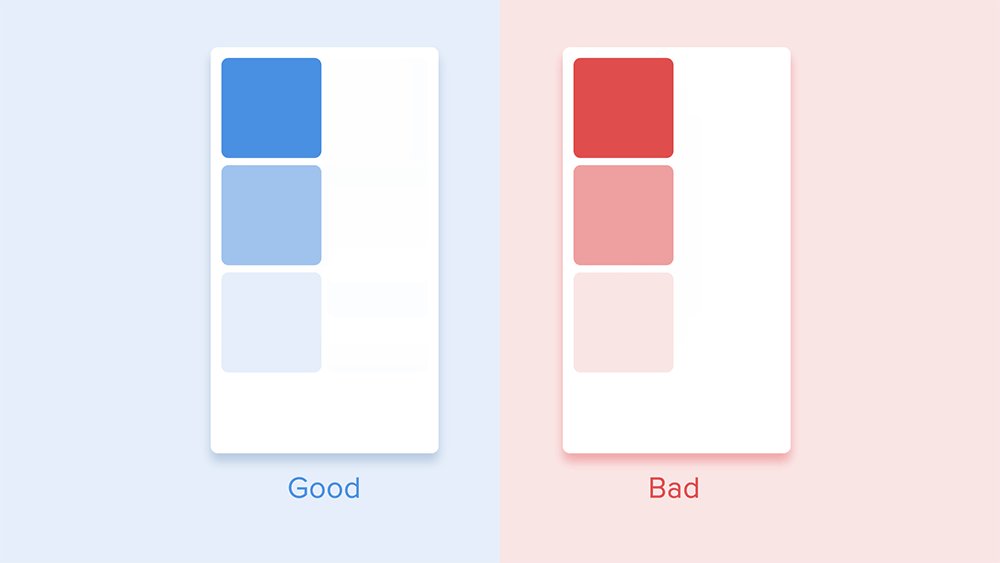
平等交互意味着所有对象的外观都遵循一个特定的规则。在这种情况下,所有卡片的外观都被视为一种流程,可以引导用户的注意力集中在一个方向上,即从上到下。如果我们不按照顺序,那么用户的注意力将会分散。所有元素同时出现看起来也会很糟糕。

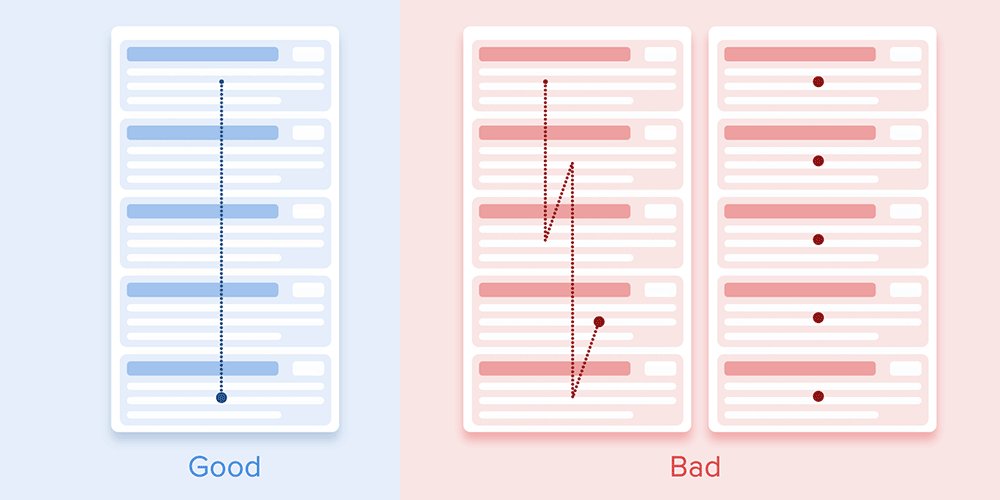
用户的注意力应引导在一个流动的方向上
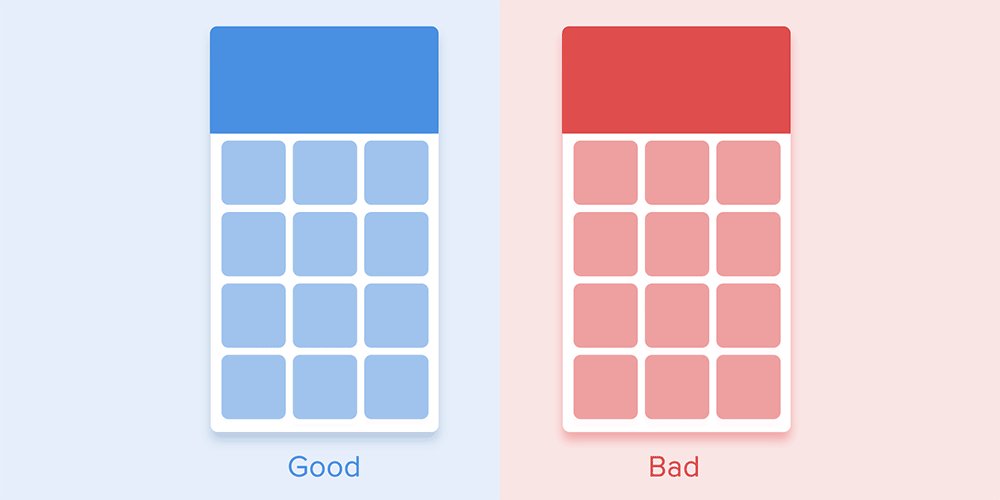
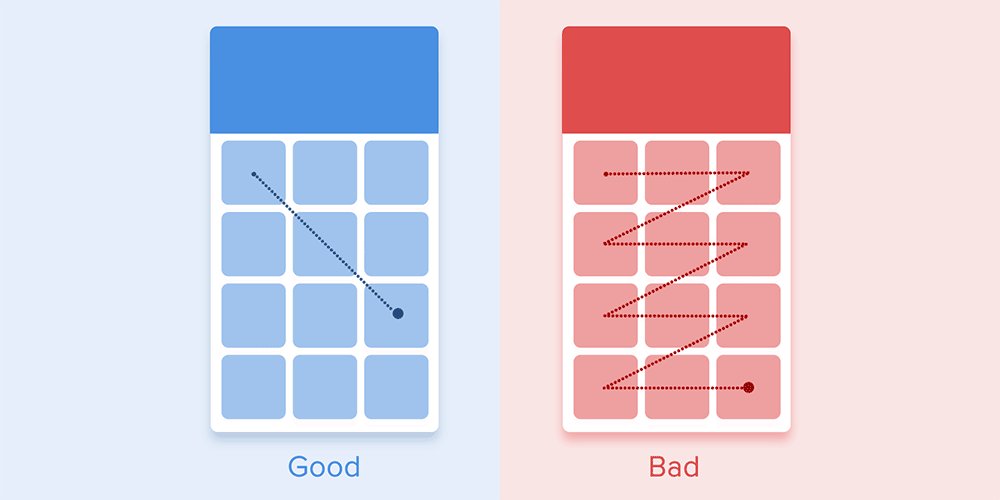
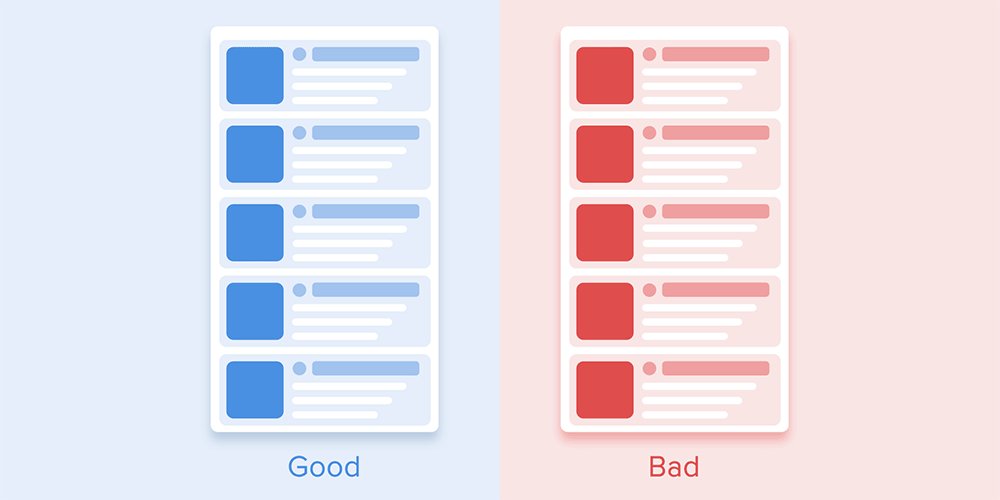
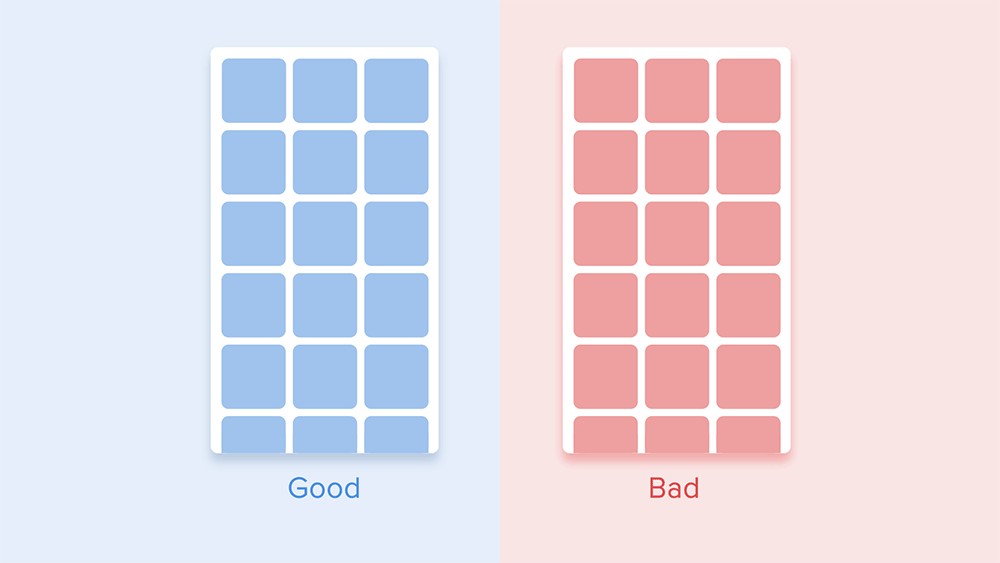
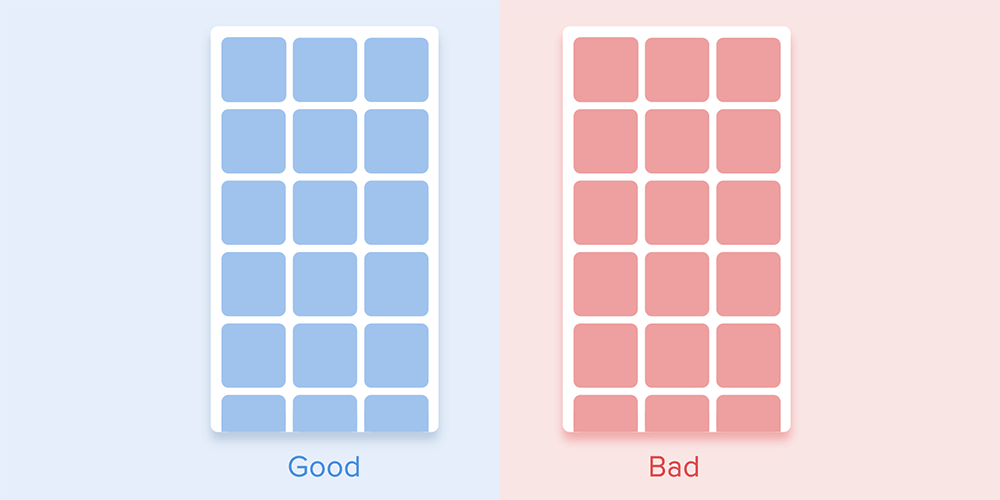
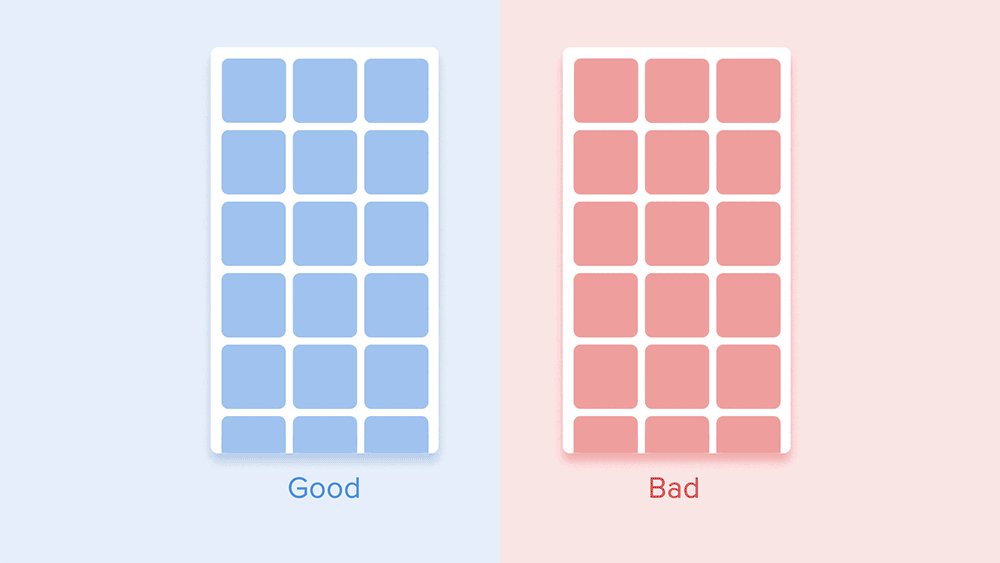
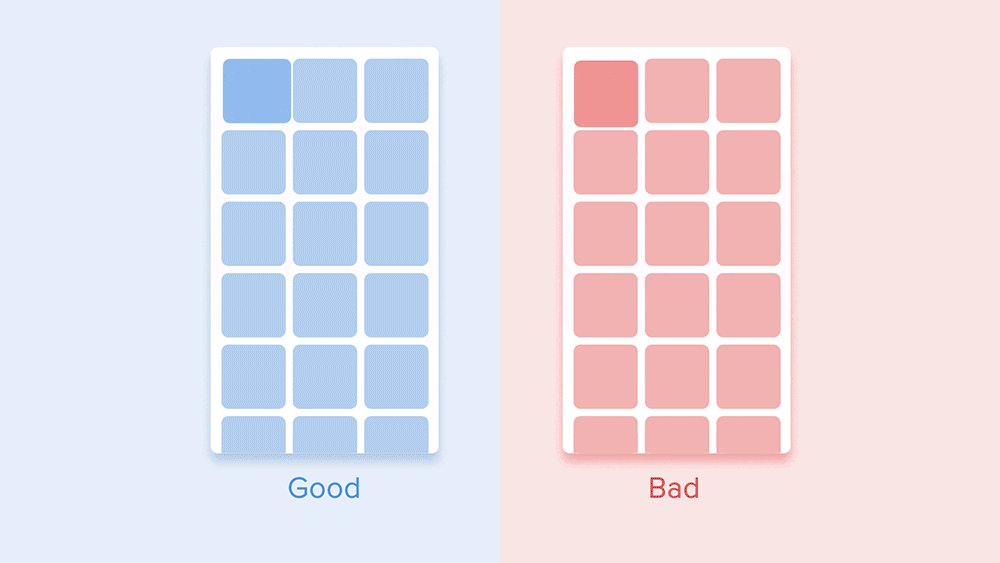
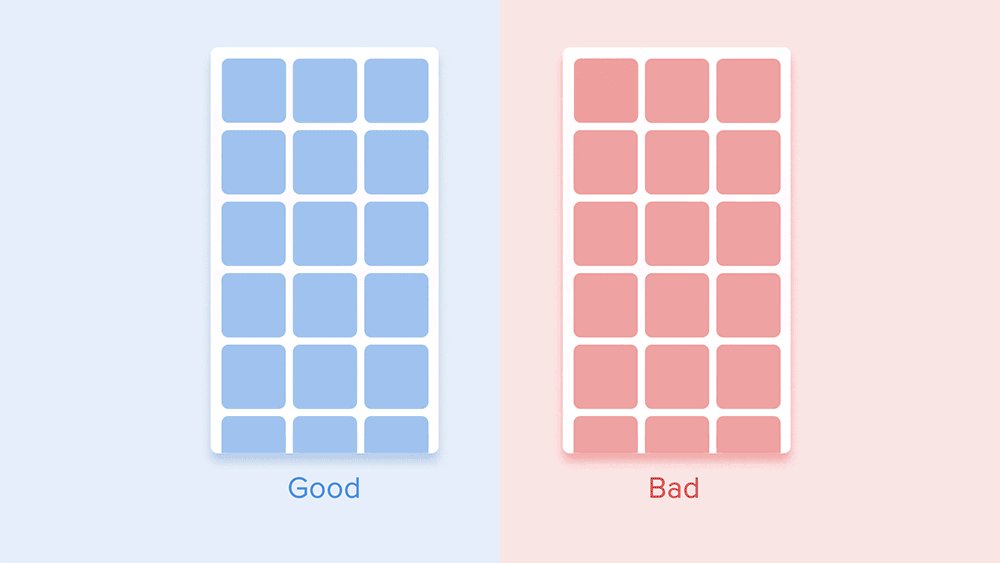
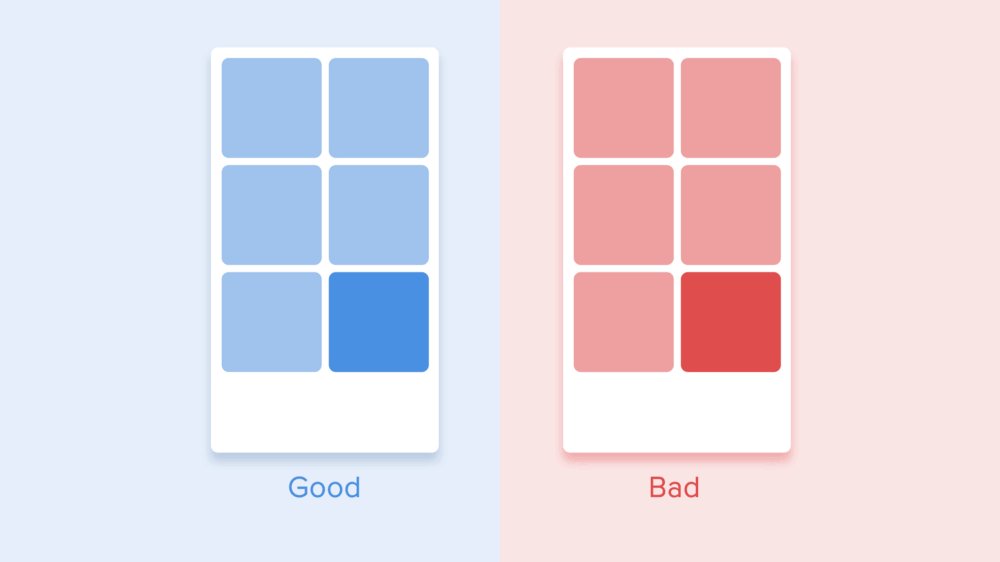
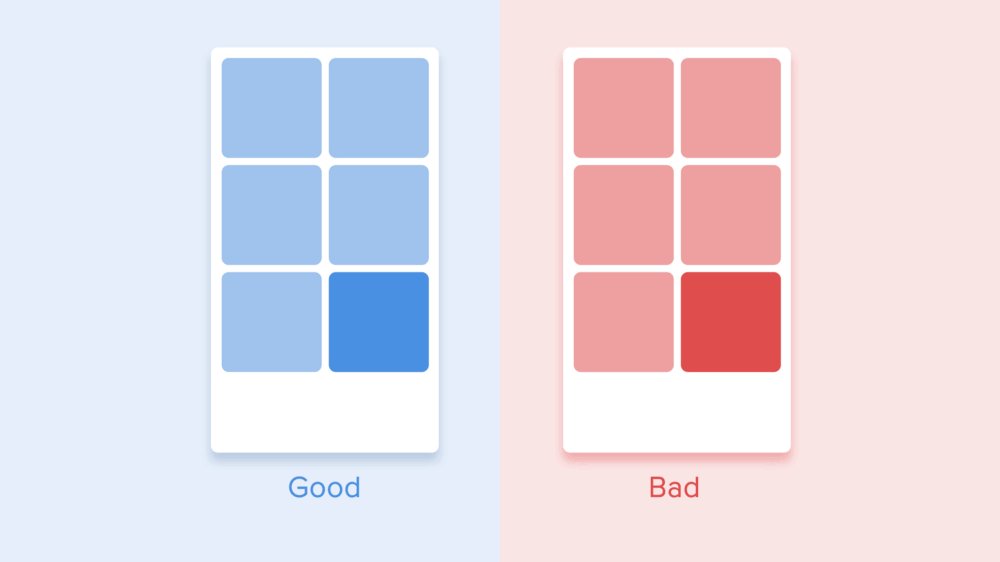
对于表格视图,它有点复杂。在这里,用户的焦点应指向对角线,所以逐个地显示元素是一个很糟糕的主意。单个展示元素会使动画过长,并且用户的注意力会呈锯齿状,这是错误的。

卡片形式的对角线外观
3/2 从属交互
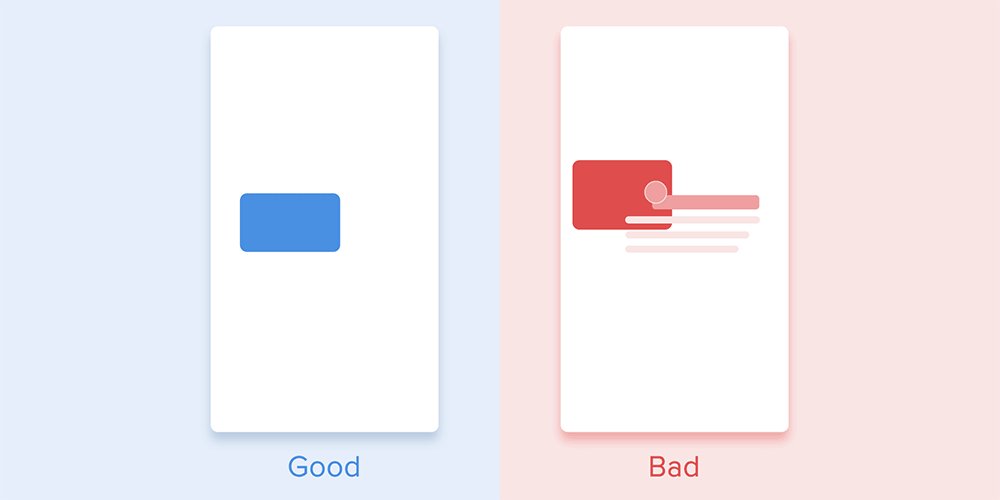
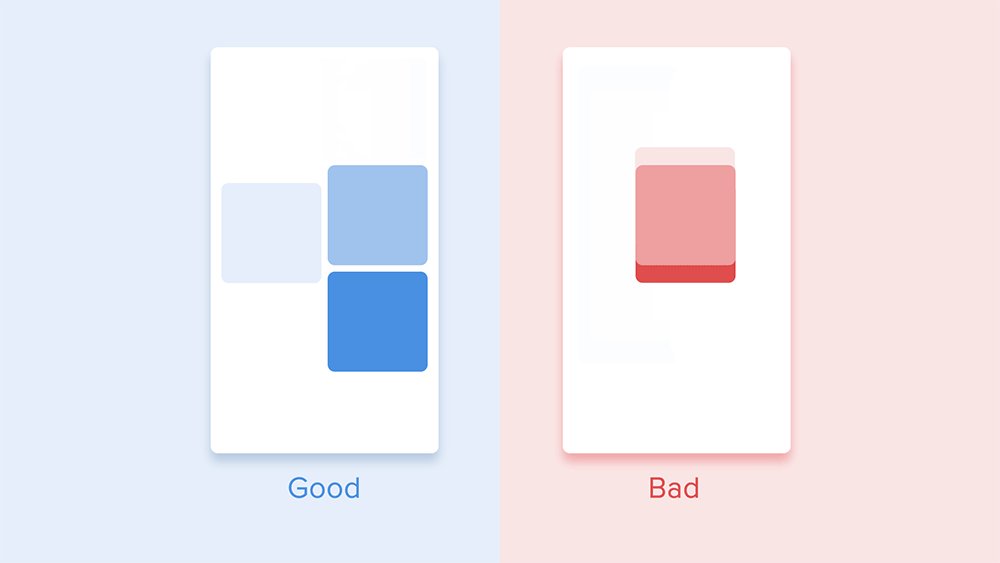
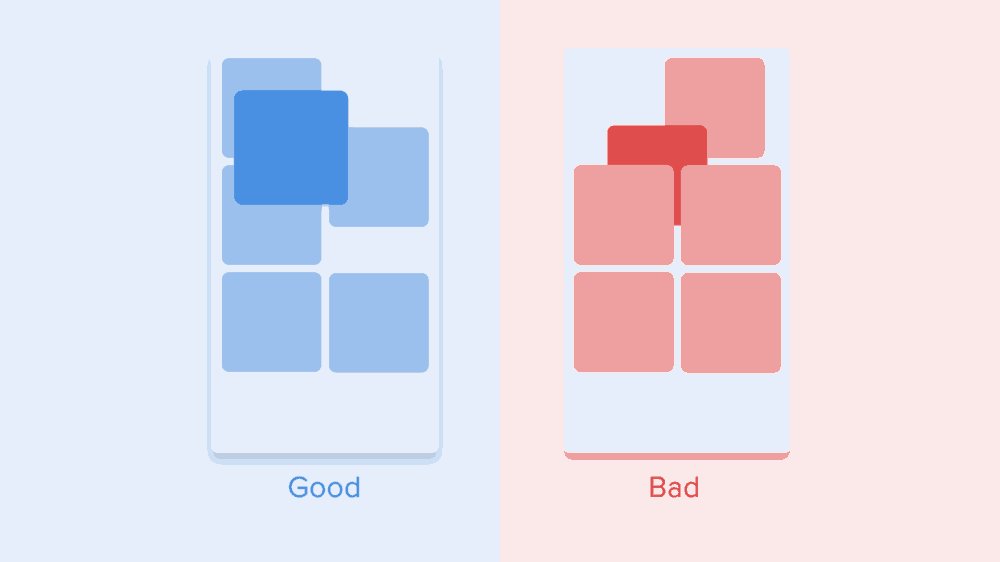
从属交互意味着我们要有一个吸引用户注意力的中心对象,而所有其他元素都从属于它。这种类型的动画给人一种有序的感觉,从而引起用户对主要内容的更多关注。
在其他情况下,用户将很难知道该关注哪个对象,因此他的注意力将被分散。所以,如果有多个要设置动画的元素,则需要明确它们的运动顺序,并尽可能将动画设置为最小的对象。

只有一个中心对象的动画很有必要,其余元素应是被引导的。否则,用户将不知道关注什么对象
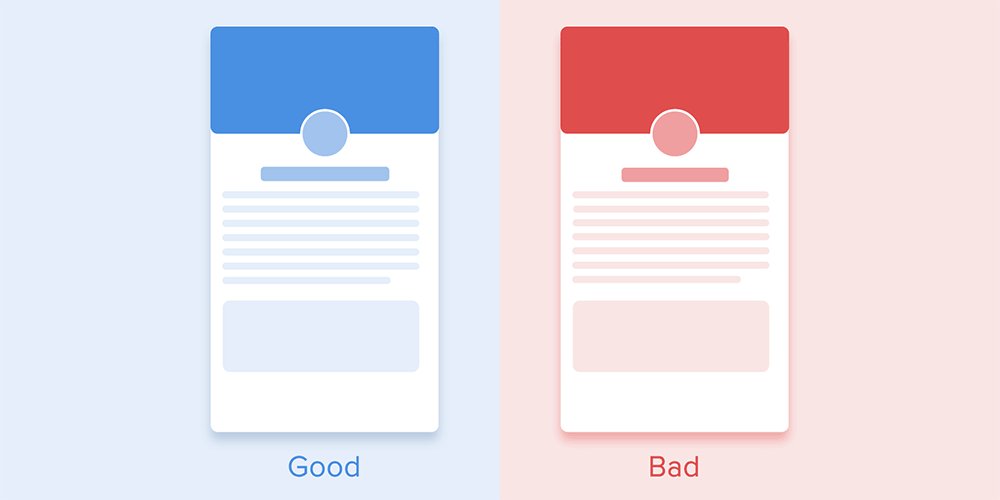
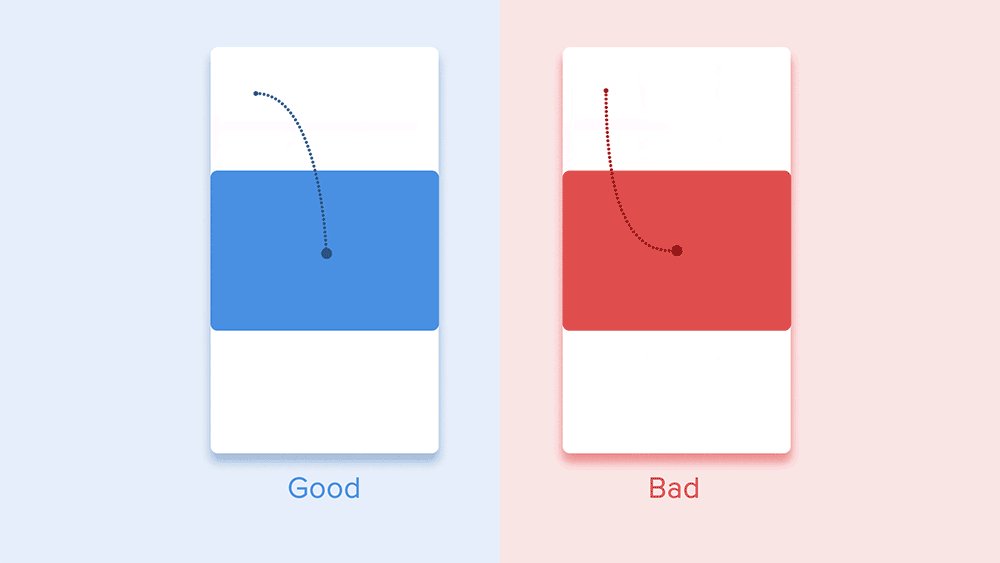
根据材料设计语言,当移动的物体尺寸发生不均衡变化时,它们应沿着弧线而不是直线移动。这有助于使动作更自然。“不成比例”是指物体的高度和宽度的增加/减少是不对称的,即以不同的速度进行(例如,一个正方形的卡片变成了一个长方形)。

当移动的物体不按原有比例变化时,应沿着弧线运动
当物体按比例改变其大小时,使用沿直线的移动。由于这种移动的实现比较容易,因此通常会忽略不成比例的圆弧移动的规则。看看实际应用的例子,你会看到线性运动的主导地位。

尺寸的比例变化是沿着直线上运动的
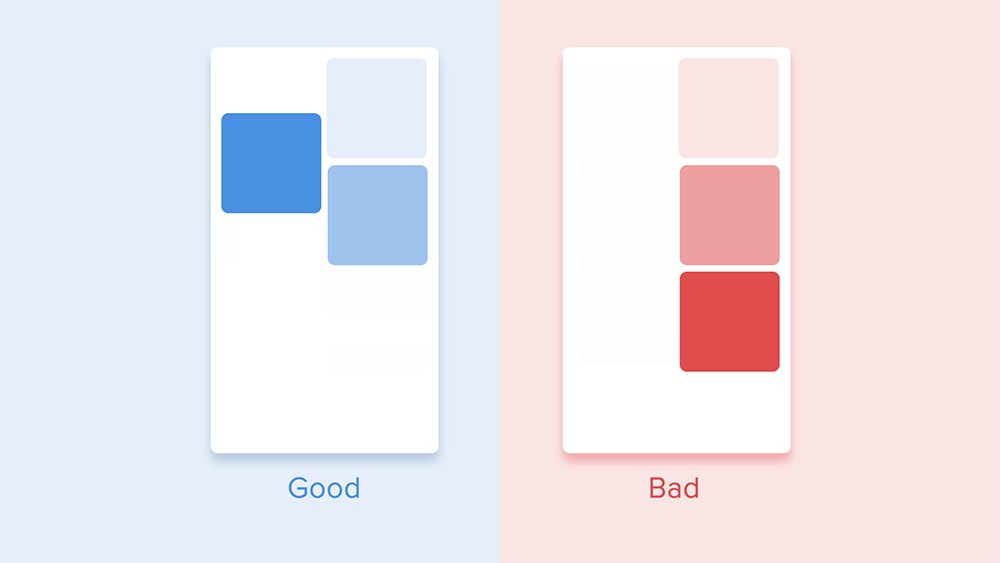
曲线上的运动可以通过两种方式实现:第一种称为垂直向外——物体开始水平移动并以垂直移动结束;第二种是水平向外——物体开始垂直移动并以水平运动结束。
物体沿曲线的移动路径必须与滚动界面的主轴线重合。例如,在下一张图片上,我们可以上下滚动界面,相应的卡片以“垂直输出”的方式展开-首先从右到下,然后向下。反向移动以相反的方式进行-即卡片首先垂直上升,最后水平移动。

卡片的展开/折叠方向应与界面的轴线一致
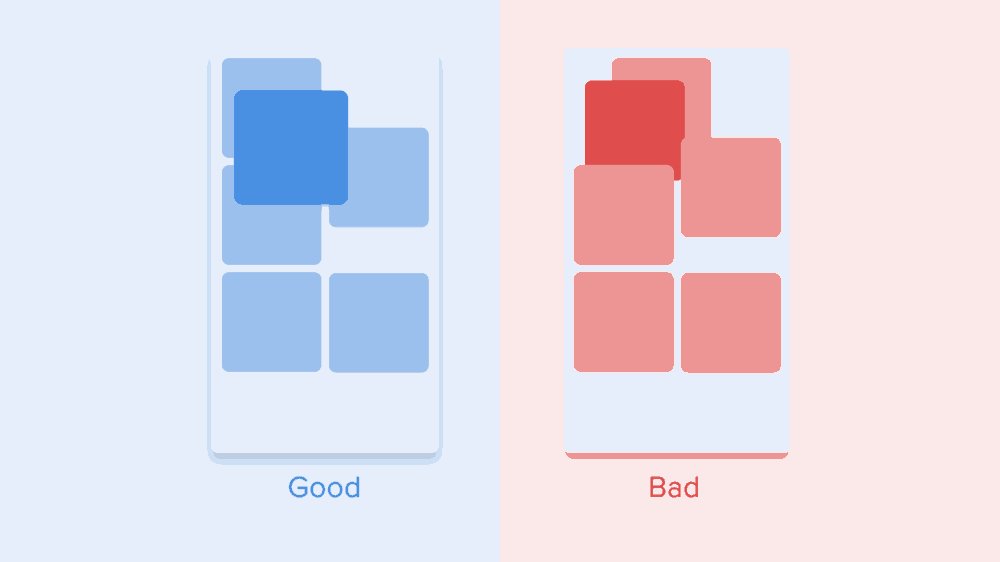
如果移动物体的路径彼此相交,则它们将无法彼此移动。这些物体应通过减慢或加快自身的速度,为另一个物体的移动留下足够的空间。另一种选择-他们只是推开其他物体。为什么?因为我们假设界面中的所有物体都位于一个平面中。

在移动过程中,物体之间不应相互穿过,而应为另一个物体的移动留下空间
另一种情况,移动物体可以高于其他物体。但也不能通过其他物体消失或移动。为什么?因为我们相信界面元素的行为符合物理定律,现实世界中没有任何固体物体能够做到这一点。

物体可以超越其他物体,然后移动
结论
从以上总结的规则和原则能明白,界面动画是反映物理世界中存在的运动,如摩擦、加速等,模仿现实世界存在的行为。我们可以创建一个序列,让用户能够理解期望从界面得到什么。如果动画是正确构建的,那么它不会太引人注目,并且不会分散用户的目标,动画不应该影响用户使用或完成任务。
但是不要忘记动画更多的是一种艺术而不是科学,所以最好的方法是在用户身上试验和测试你的决定。