如今,很难用界面动画给人留下深刻的印象甚至惊喜。它显示了屏幕之间的交互,解释了如何使用该应用程序,或者只是引起用户的注意力。在浏览有关动画的文章时,我发现几乎所有的文章都只是描述了关于动画的特定的用例或一般事实,并没有遇到任何关于界面动画通用规则的文章。在本文中收集了界面动画的主要原则和规则,以便给想要设计网页页面动画界面的设计人员提供一些帮助。
一、动画的持续时间和速度
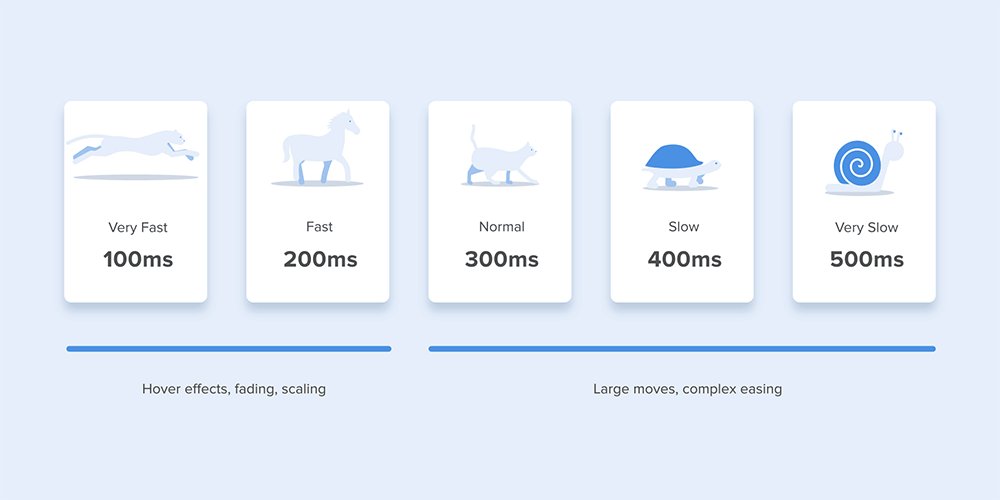
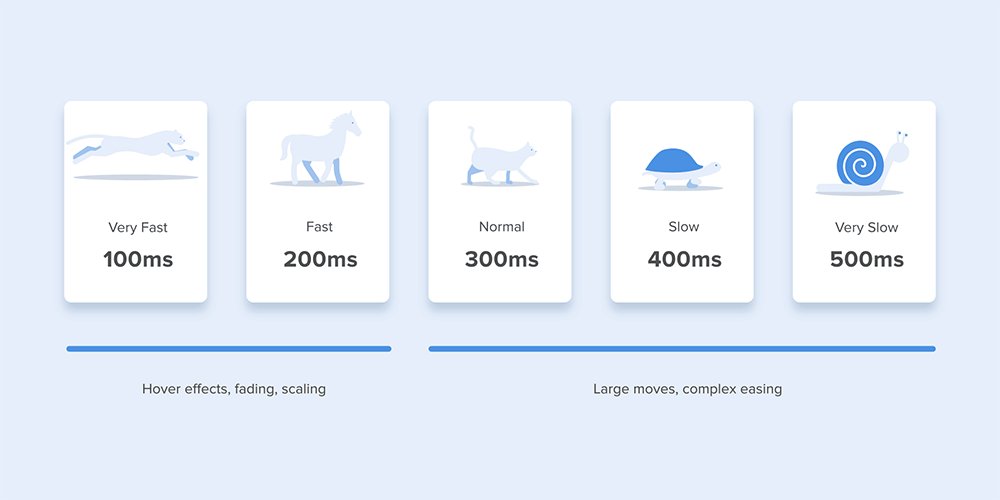
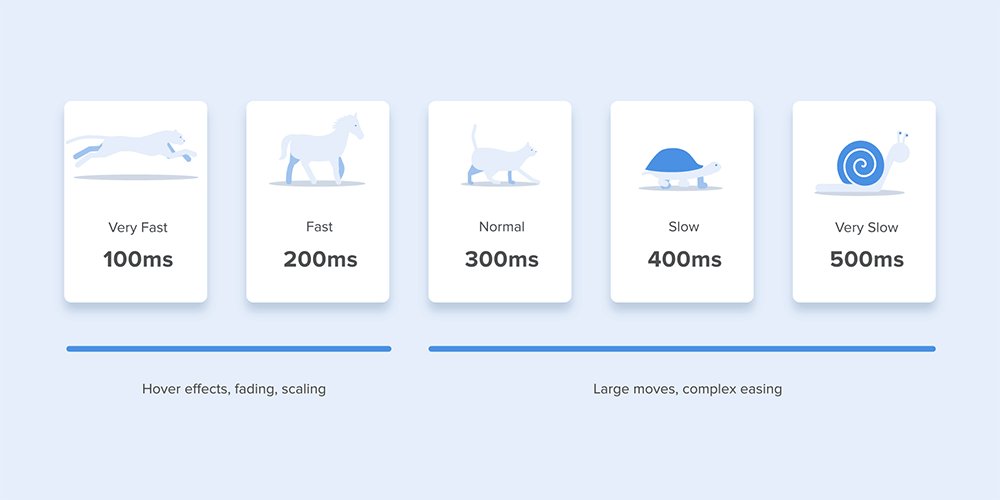
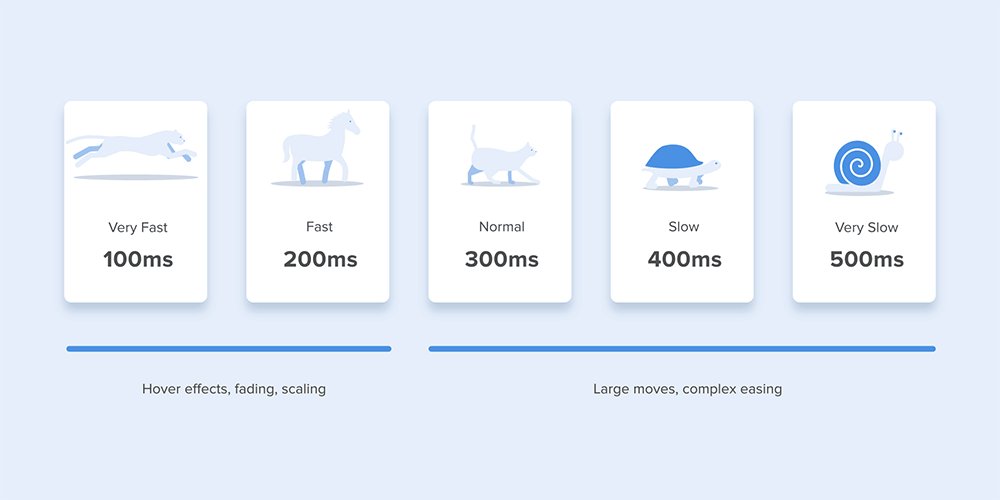
当元素改变它们的状态或位置时,动画的持续时间应足够慢,以使用户可以注意到变化,但同时也要足够快,以免引起等待。

在动画中使用适当的持续时间,不要太快,更不要让用户过长等待
大量研究发现,界面动画的最佳速度在200-500毫秒之间。这些数据是基于人类大脑的特殊性得出的。任何小于100毫秒的动画都是瞬时的,根本不会被识别。而超过1秒的动画时长会传达延迟感,因此对用户来说很无聊。

最好在界面中保留动画的持续时间
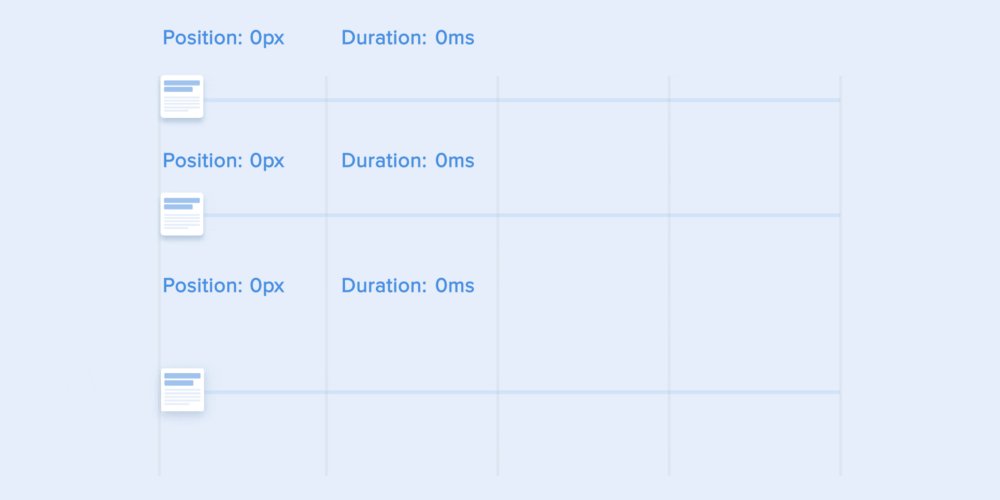
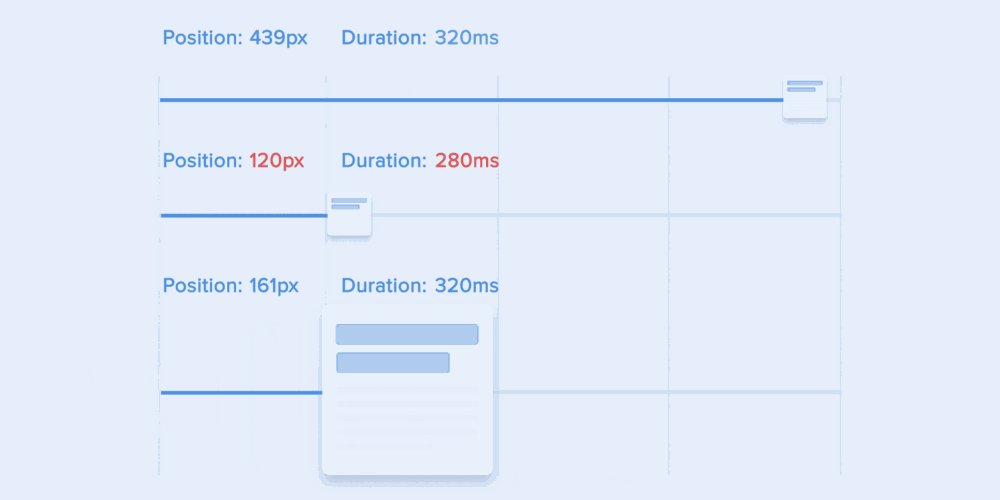
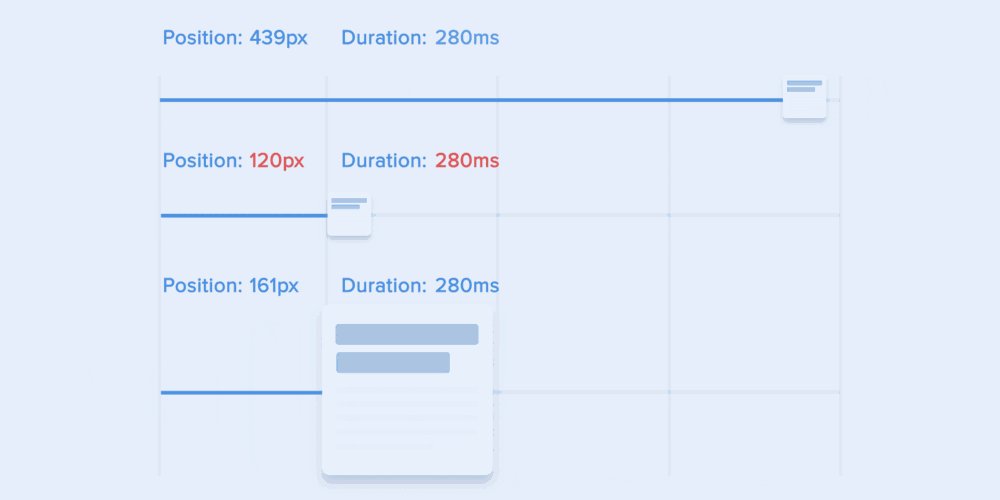
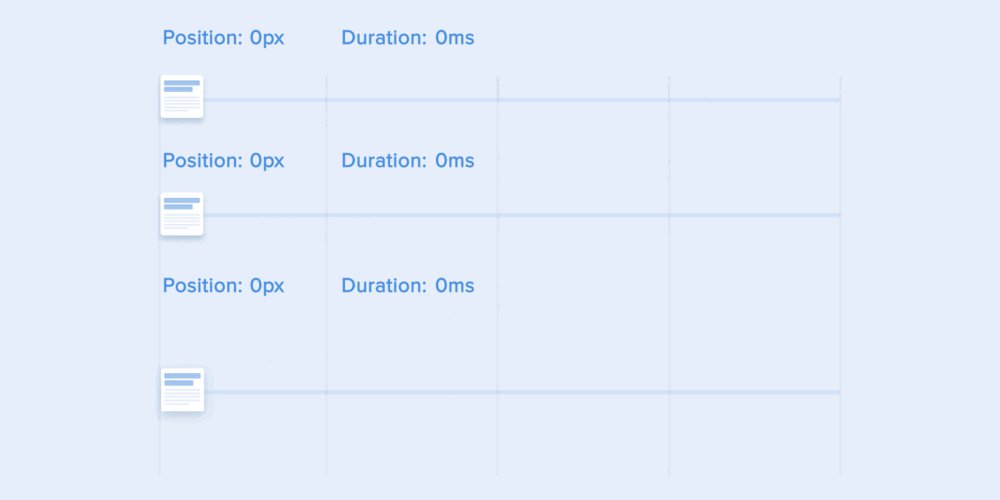
在移动设备上,《材料设计指南》还建议将动画的持续时间限制在200-300毫秒之间。至于Web端,持续时间应延长30%,大约为400-450毫秒。原因在于:屏幕尺寸越大,物体在改变位置时可以克服的路径更长。因此,在可穿戴设备上,持续时间应缩短30%,大约为150-200ms,因为在较小的屏幕上,移动距离更短。

移动设备的大小会影响动画的持续时间
Web动画的处理方式有所不同,由于我们已经习惯了在浏览器中即时打开网页,所以我们希望也能在不同状态之间快速转换。因此,Web转换的持续时间应比移动设备短约2倍,150-200毫秒之间。在其他情况下,用户将不可避免地认为计算机死机或网络连接出现问题。
但是,如果你要在网站上创建装饰性动画或试图吸引用户对某些元素的关注,则无需考虑这些规则。在这些情况下,动画可以更长一些。

大屏幕电脑=慢动画?决不是!
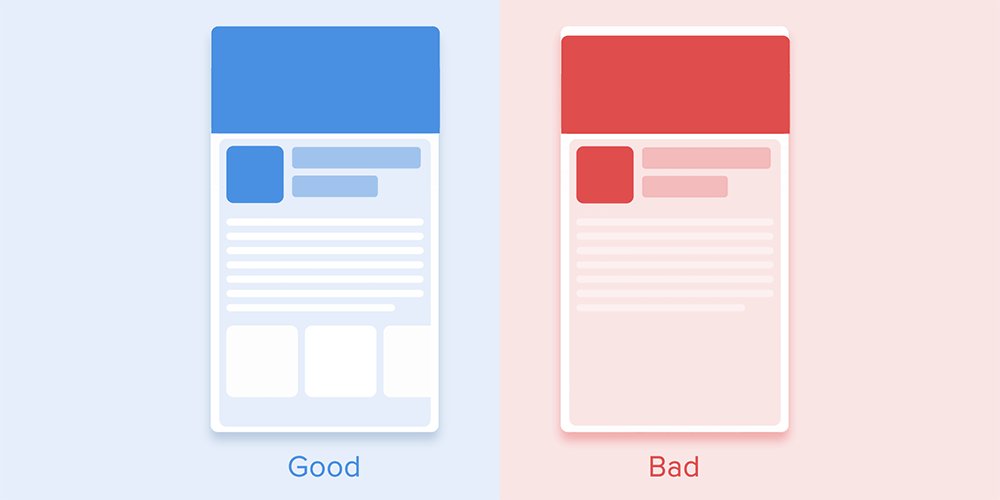
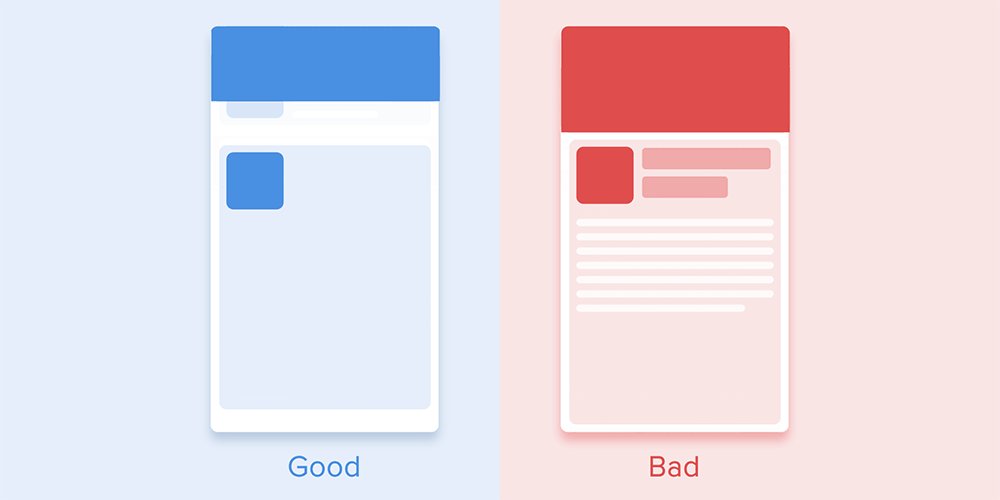
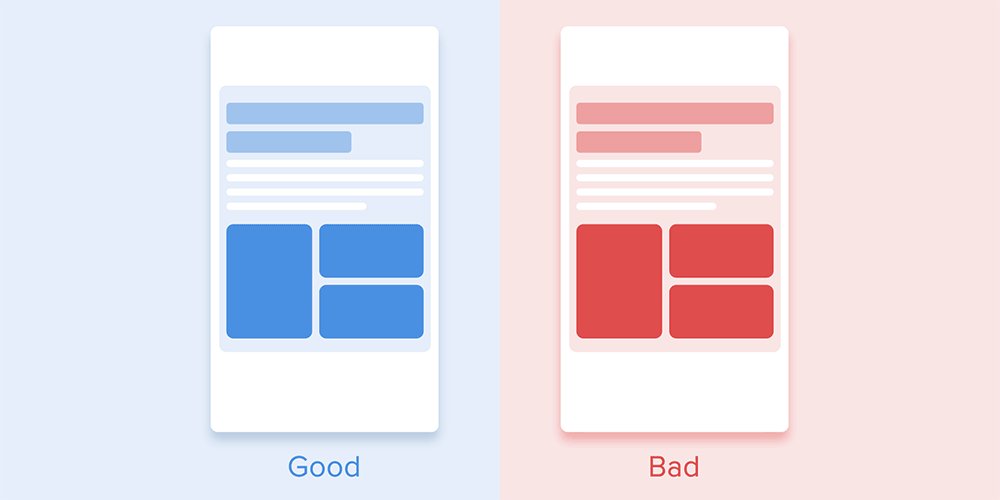
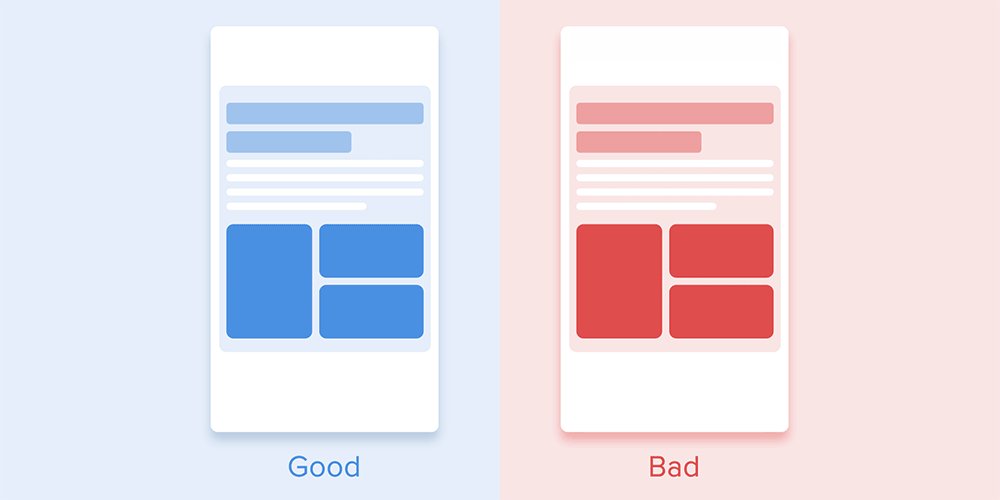
需要记住的是,无论平台如何,动画的持续时间不仅取决于移动距离,还取决于对象的大小。更小的元素或带有小变化的的动画应该移动得更快。因此,大而复杂元素的动画在持续时间稍长的时候看起来更好。
在相同大小的移动物体中,最先停下来的是经过最短距离的物体。与大物体相比,小物体移动得更慢,因为它们的偏移量更大。

动画的持续时间取决于对象的大小和移动距离
当物体碰撞时,根据物理定律,碰撞的能量必须均匀分布在物体之间。因此,最好排除反弹效应,只在特殊情况下使用它才有意义。

避免使用弹跳效果,因为它会分散注意力
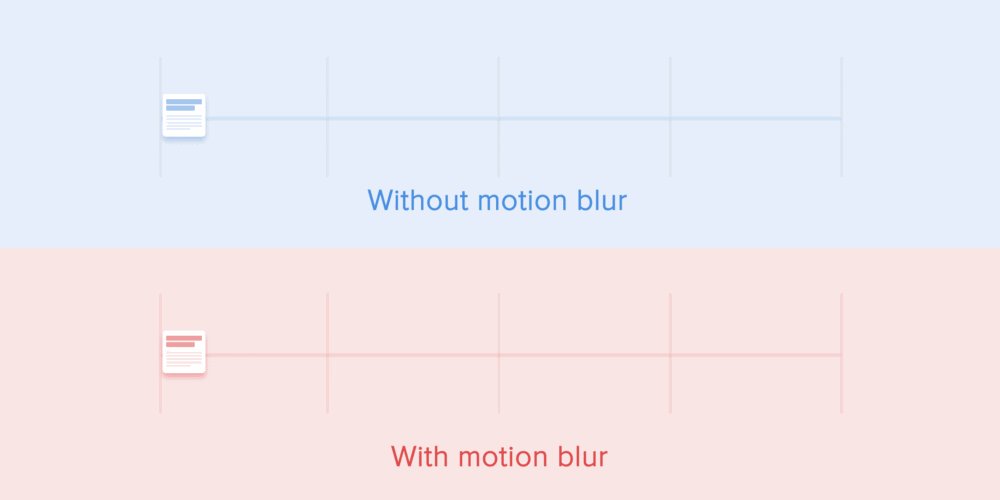
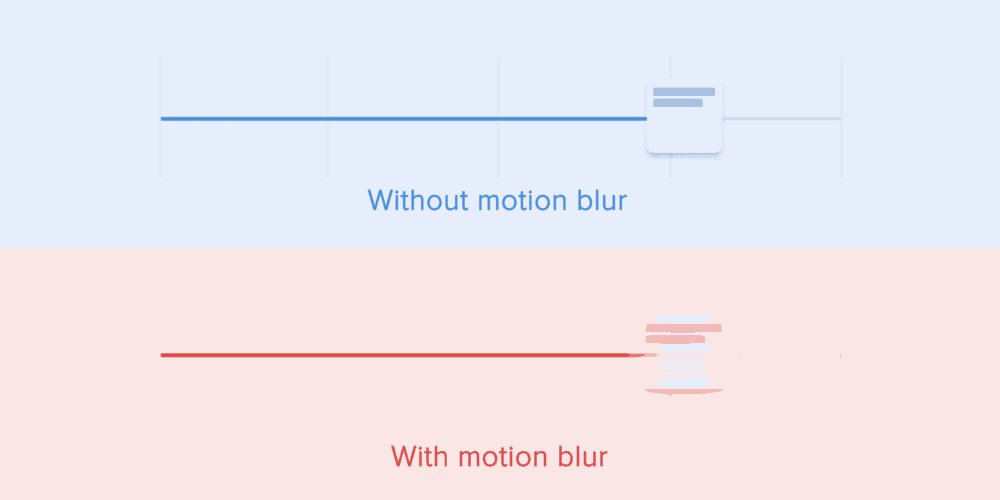
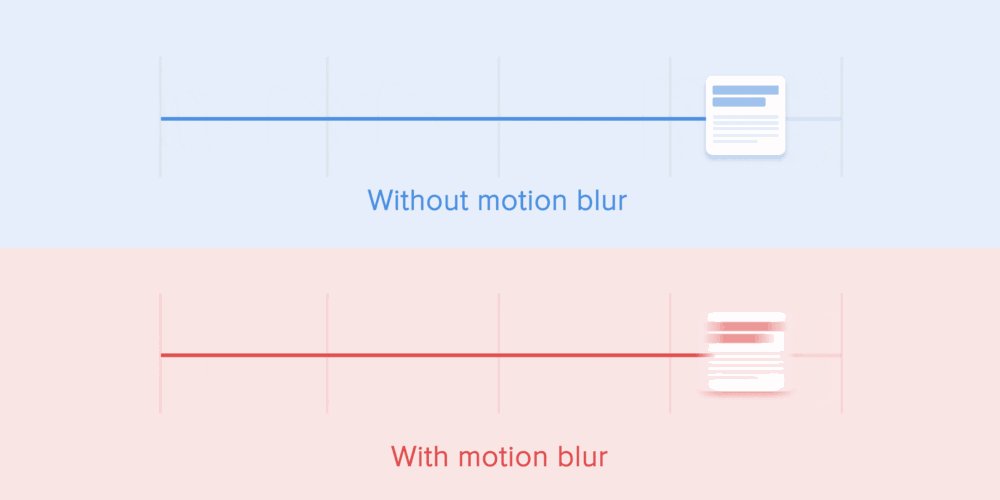
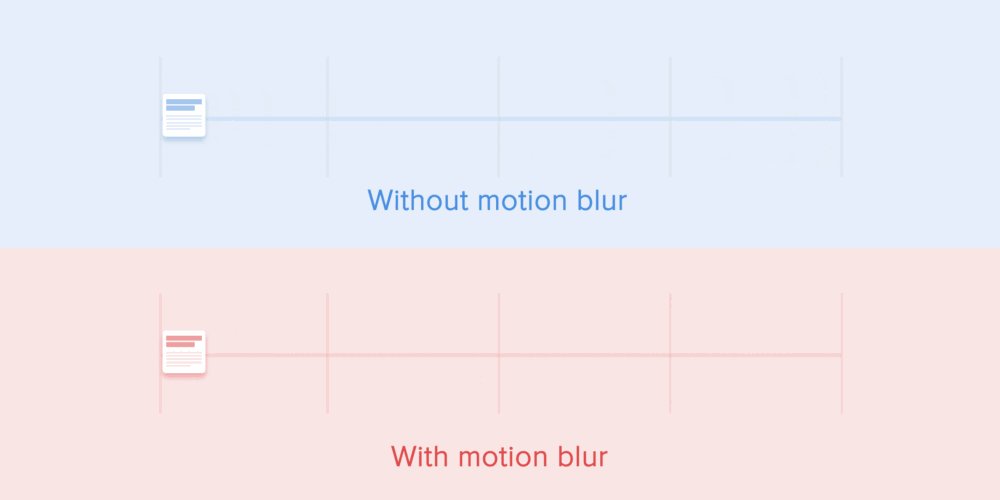
物体的运动应该是清晰和锐利的,所以不要使用运动模糊。即使在现代移动设备上也很难再现这种效果,并且根本不用于界面动画中。

不要在动画中使用模糊效果
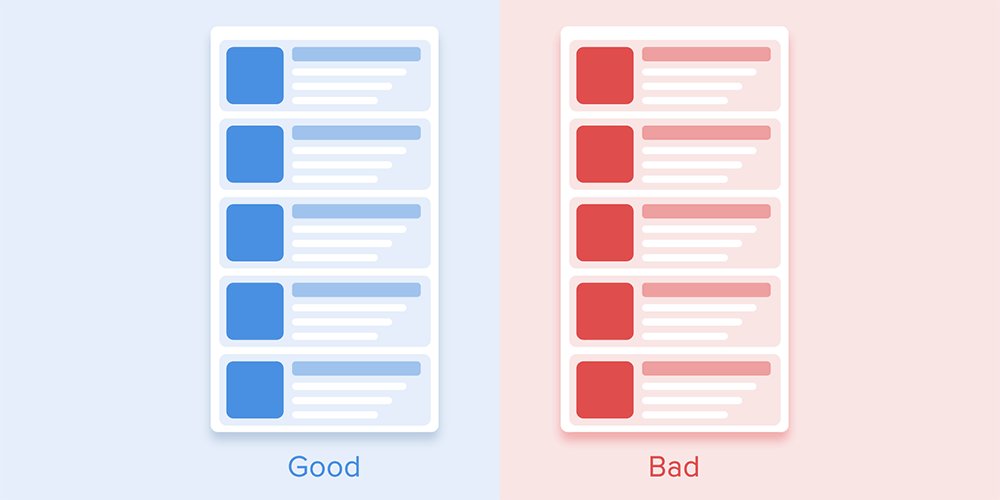
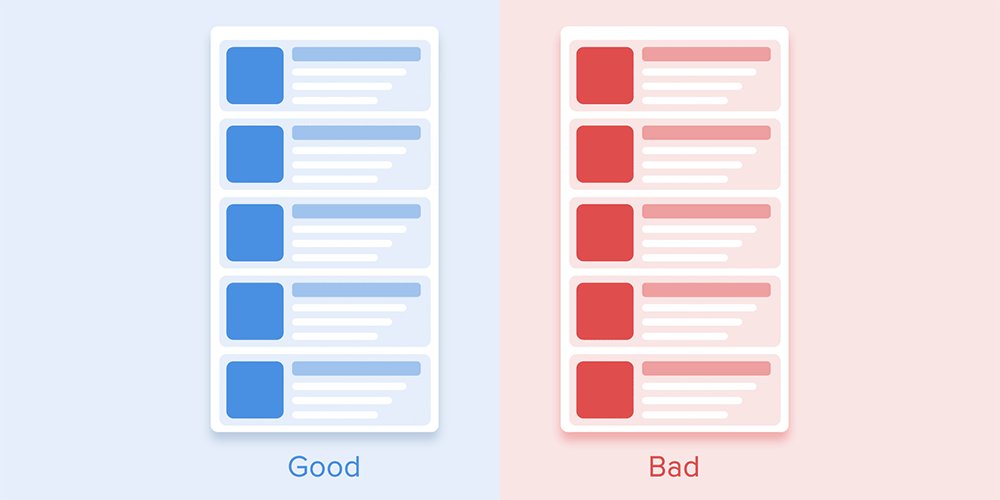
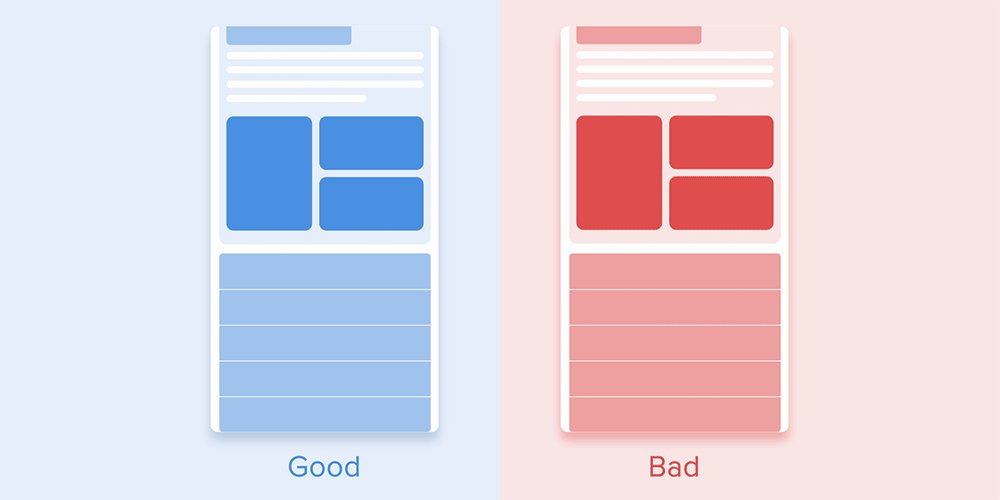
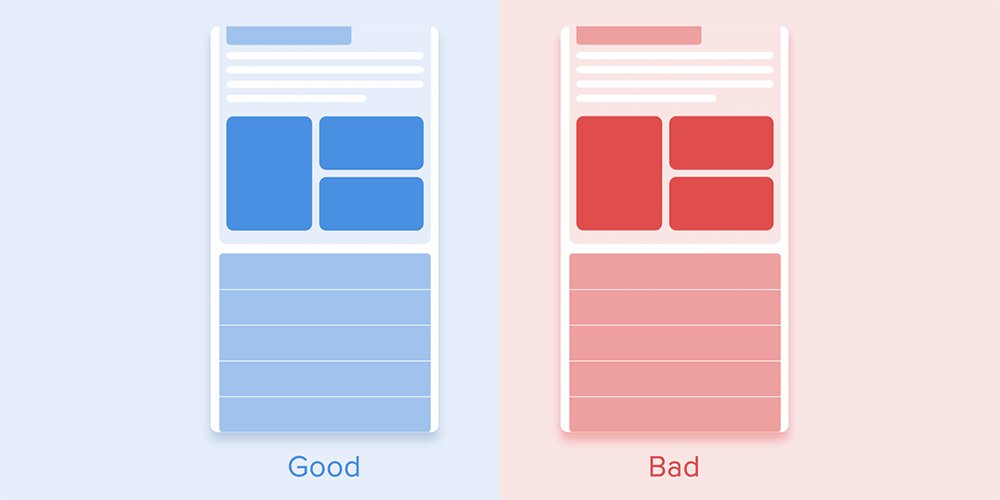
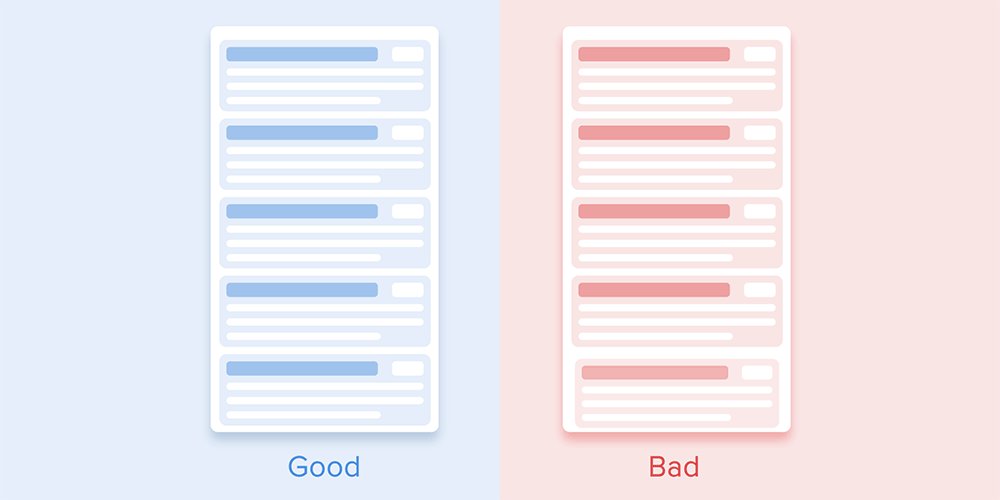
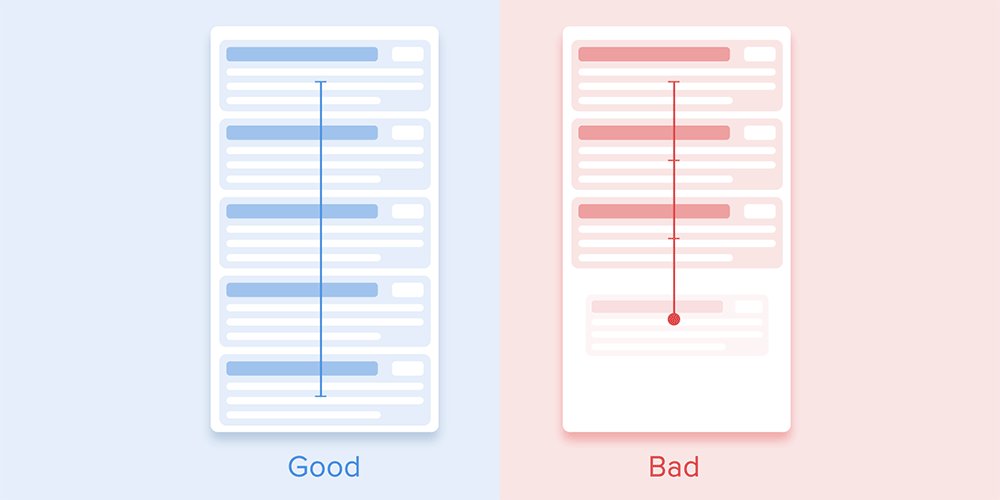
列表项(新闻卡片、电子邮件列表等)在其出现之间应该有一个很短的延迟时间,每次出现的新元素应该持续20-25毫秒。元素出现较慢的话可能会惹恼用户。

列表项的动画应持续在20–25毫秒